
NextJS has emerged as a powerful framework for building React applications, offering features like server-side rendering and static site generation.
However, with great power comes great responsibilities. Despite all the powerful features, a Next.JS App can have poor performance scores if the best practices are not followed.
React, Next.JS and Web Performance
The user experience on a website is largely influenced by its performance, and JavaScript frameworks like React and Next.js are key tools that developers can use to excel in this area.
React, a widely recognized and frequently utilized JavaScript library, is lauded for its virtual DOM (Document Object Model) that enhances the efficiency of web page rendering.
Additionally, React provides a robust system for managing application states, with features like hooks and context API, which significantly boost responsiveness.
Next.js, a framework that builds upon React, offers additional features that can amplify web performance. It supports server-side rendering (SSR) and static site generation (SSG), both of which can greatly reduce load times, a critical aspect of web performance.
SSR involves pre-rendering pages on the server, which lessens the amount of client-side JavaScript required, thereby optimizing SEO.
On the other hand, SSG generates HTML at build time and serves it directly through a Content Delivery Network (CDN), leading to faster load times.
Next.js also implements automatic code splitting, which means it only retains essential JavaScript for each page, resulting in quicker load times.
It's crucial for developers to fully understand the technical capabilities of these innovative JavaScript frameworks and to use their features optimally to create fast, efficient, and user-friendly web applications.
Performance Checklist
To enhance the user experience of your Next.js App, it's crucial to optimize it for performance. Here's a checklist of 10 points to help you achieve that.
1. Optimize Images
Images can significantly impact your application's load time. Consider using NextJS's built-in Image component, which automatically optimizes images. Also, consider using modern formats like WebP, which offer superior compression and quality characteristics compared to traditional formats like JPEG or PNG.
2. Implement Code Splitting
NextJS supports automatic code splitting, meaning each page only loads what's necessary. You can further optimize this by using dynamic imports to load components only when they're needed.
3. Minimize Third-Party Scripts
Third-party scripts can block the main thread, affecting your application's performance. Always load third-party scripts asynchronously to prevent blocking the main thread.
You can also consider deferring and delaying the Third-Party Scripts meant for Tracking, Advertisement, and Analytics.
4. Use CSS over CSS-in-JS
While CSS-in-JS solutions offer scoped styles and dynamic styling capabilities, they can add significant load time to your application. Consider using CSS, which NextJS supports out of the box.
5. Analyze the Bundle Size
Regularly analyze your application's bundle size to identify potential issues. Tools like the NextJS bundle analyzer can provide insights into your application's JavaScript bundles.
The NextJS Bundle Analyzer is a utility that assists developers in understanding the structure of their NextJS application's bundle. It offers a graphical depiction of all the modules within the bundle, highlighting their sizes and dependencies. This facilitates the detection of large or unnecessary modules, thereby allowing developers to enhance their application's efficiency by minimizing the bundle size.
6. Implement Server-Side Rendering (SSR) or Static Site Generation (SSG)
NextJS offers out-of-the-box support for both SSR and SSG. These features can significantly improve your application's performance by reducing the amount of client-side rendering.
The static sites can be hosted on platforms such as Netlify, Cloudflare Pages, or Github Pages.
7. Optimize Fonts
Fonts can significantly impact your application's load time. Consider self-hosting fonts and using modern formats like WOFF2. Also, use the font-display CSS property to control how fonts load.
Self-hosting Google Fonts and preloading the essential fonts can provide a significant boost to the performance.
8. Use Resource Hints
Resource hints like prefetch, preload, and preconnect can help browsers make better scheduling decisions, leading to improved performance.
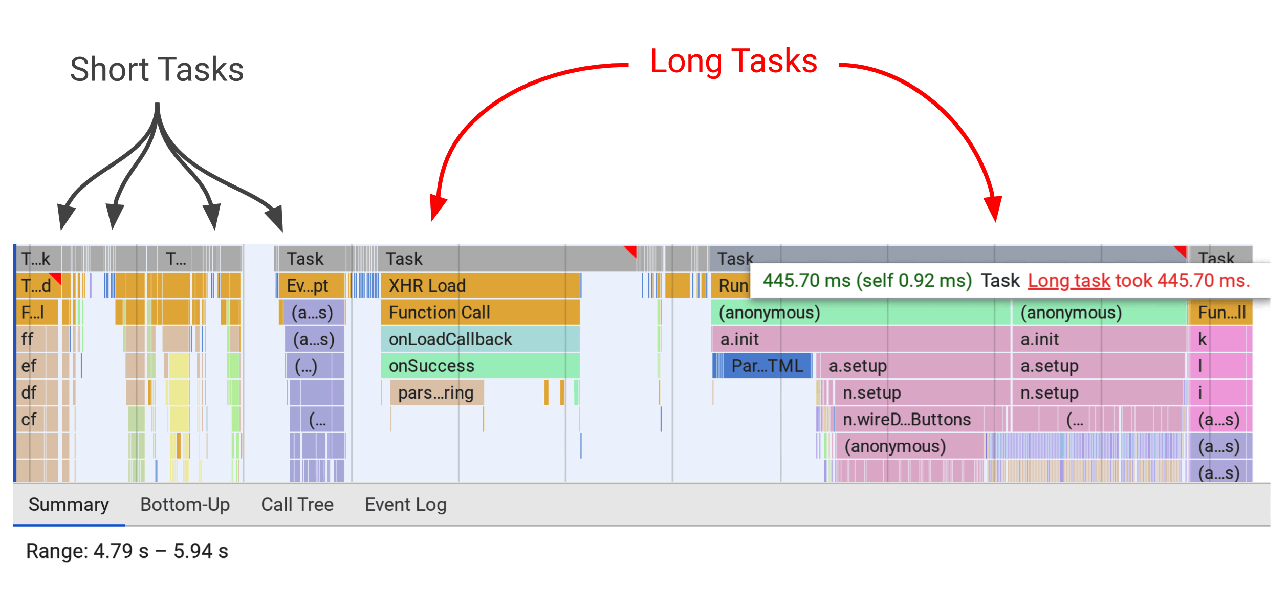
9. Avoid Long Tasks
Long tasks are JavaScript tasks that block the main thread for 50 milliseconds or more.

These tasks can delay important metrics like First Contentful Paint (FCP) and Time to Interactive (TTI), so it's important to minimize them.
10. Regularly Measure Performance
Regularly measure your application's performance using tools like Lighthouse and WebPageTest. These tools provide actionable insights to improve your application's performance.
Vercel's Web Analytics is an exceptional tool to continuously monitor the performance of your Next.JS website.
Summing Up
That's it for this article on Next.JS Performance Optimization!
Remember, performance optimization is an ongoing process. Regularly measure your application's performance, stay updated with the latest best practices, and continually monitor your application to maintain the high scores.
