
Largest Contentful Paint (LCP) is a Core Web Vital that measures the loading speed of a website. It is one of the most prominent Web Vital that has replaced the outdated metrics such as Fully Loaded Time.
Let's take a deep dive into this topic and learn how to improve LCP scores of a website.
What is Largest Contentful Paint?
Largest Contentful Paint (LCP) is a performance metric that measures the time it takes for the largest content element on a webpage to load and become visible to the user.
This element could be an image, a video, or a block of text. The LCP metric is crucial because it provides an indication of how quickly a user perceives the page to be loaded.
Vodafone improved their LCP by 31%, resulting in an 8% increase in sales, a 15% increase in their lead to visit rate, and an 11% increase in their cart to visit rate.
A good LCP score can lead to a better user experience and lower bounce rates.
How to measure LCP
LCP can be measured using both Lab Tools and Field Tools.
Lab Tools
Lab tools simulate a controlled environment and provide actionable feedback for debugging performance issues. Google Chrome's Lighthouse is a popular lab tool that provides a set of metrics to help developers diagnose and fix web performance issues.
Google's PageSpeed Insights is one of the most popular tools for this purpose. It analyzes and diagnoses web performance by presenting relevant audits and improvement opportunities.
To use PageSpeed Insights, you simply type or paste the site URL into the search bar at the top of the page and click on the Analyze button. Once the analysis is complete, you can check the Diagnose performance issues section to get useful metrics and recommendations to improve performance.
You can also measure LCP using third-party tools such as GTMetrix, SpeedVitals and WebPageTest.
Field Tools
Field tools capture real-world user experience data. Chrome User Experience Report (CrUX) is one of the most popular tools to obtain field data. CrUX Data can be obtained from PageSpeed Insights, SpeedVitals, WebPageTest, and Treo.
You can also use the Web Vitals Chrome Extension to diagnose LCP in real-time.
What is a Good LCP Score

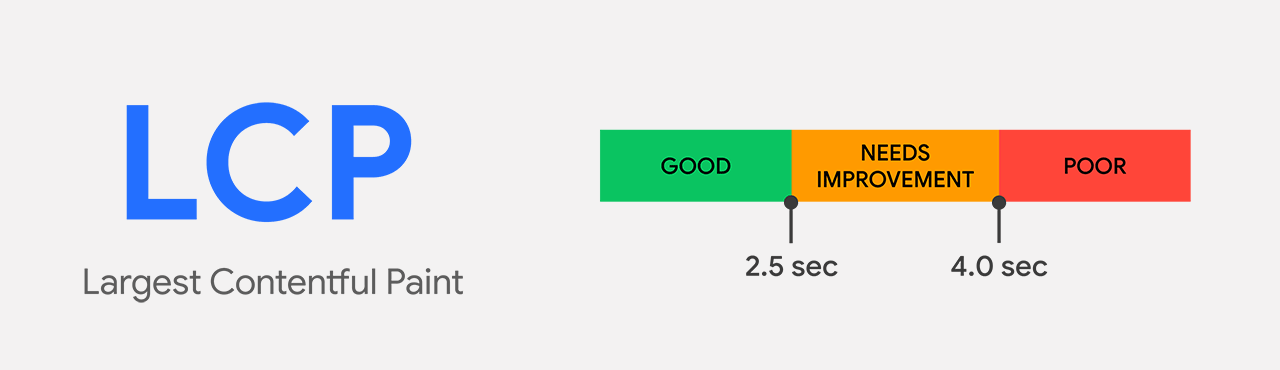
The LCP score is measured in seconds. As a rule of thumb, a webpage should be able to render its largest element in under 2.5 seconds.
A webpage with an LCP score of 2.5 seconds or less is considered good. A score between 2.5 and 4.0 seconds is still acceptable, but you might want to adjust some elements to improve it.
An LCP score higher than 4.0 seconds indicates poor performance that may negatively impact user experience and ultimately hinder your site's growth.
NDTV, one of India's leading news stations and websites, improved LCP by 55% and saw a 50% reduction in bounce rate.
How To Improve LCP
Improving LCP involves optimizing various aspects of your webpage. Here are some strategies:
Utilize a Content Delivery Network (CDN): A CDN uses additional servers to assist when the origin server needs to handle high traffic. This can help improve the LCP by balancing network load.
Ensure Right Image Sizing: Make sure your images are appropriately sized. Large images take longer to load, which can negatively impact your LCP score.
Optimize Images: Compress your images and use more efficient formats like WebP or AVIF to reduce the file size without compromising the quality.
Improve Server Response Time: Slow server response times can delay the loading of content on your page. Consider upgrading your hosting plan or switching to a faster hosting provider.
Implement Caching: Caching can significantly improve your LCP score by storing copies of your webpage's files, reducing the need for repeated HTTP requests.
Fix Lazy Loading Issues: Lazy loading can improve LCP if implemented correctly. However, if your largest contentful paint element is being lazy-loaded, it could be delaying the LCP event.
Minify JS, CSS, and HTML Files: Minification removes unnecessary characters from your code, reducing its size and improving load times.
Eliminate Render-Blocking JavaScript and CSS: Render-blocking resources can delay the rendering of your page. Try to defer non-critical JavaScript and CSS.
Compress Text Resources: Compressing text resources can reduce the size of your files and improve load times.
Defer Parsing of JavaScript: Deferring the parsing of JavaScript that isn't necessary for the initial page render can speed up your page load time.
Preload Important Resources: Preloading can help you prioritize the loading of important resources. This can be particularly useful for resources that are discovered late by the browser but are critical for rendering the largest contentful paint. If the LCP Element is an image, preloading it can give a significant performance boost.
Limit the Impact of Third-Party Scripts: Third-party scripts can significantly impact your page load time. Limit their impact by loading them asynchronously or deferring their loading until after your page's main content has loaded.
Conclusion
Largest Contentful Paint is a crucial metric for understanding your website's performance.
A good LCP score can lead to a better user experience and lower bounce rates. By understanding how to measure LCP and implementing strategies to improve it, you can ensure your website provides a smooth and enjoyable experience for your users.
Remember, improving LCP often involves a combination of strategies, including optimizing images, using a CDN, implementing caching, and more.
By focusing on these areas, you can make significant improvements to your website's performance and user experience.
