In the world of web development and performance optimization, there's a metric that has been gaining attention lately: Interaction to Next Paint, or INP. This is because Google just announced that this metric will soon replace First Input Delay (FID) as a Core Web Vital.
What is INP?
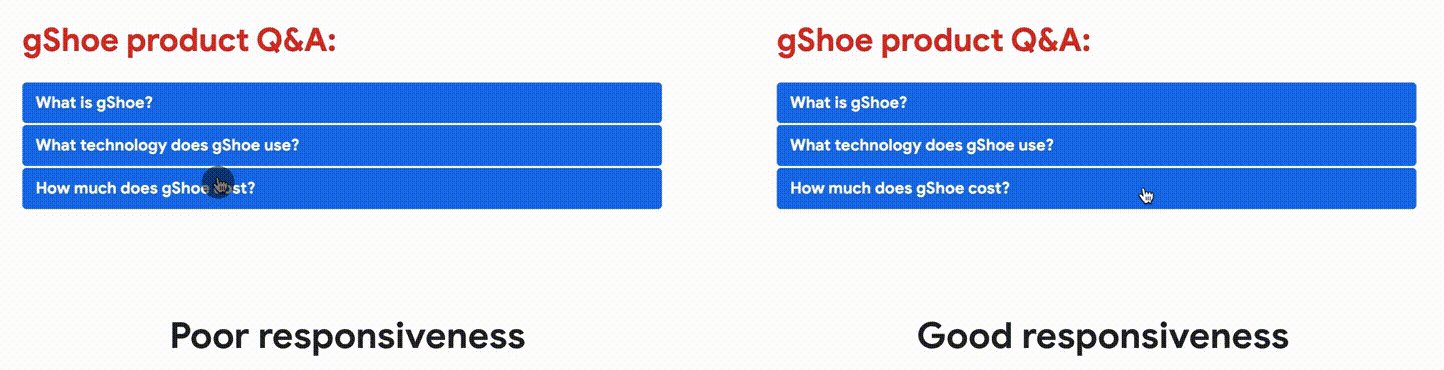
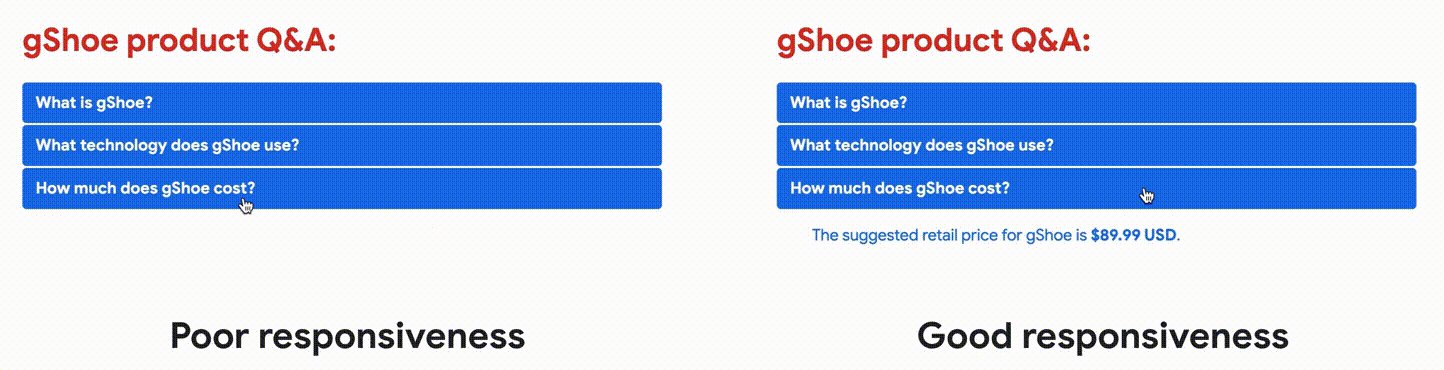
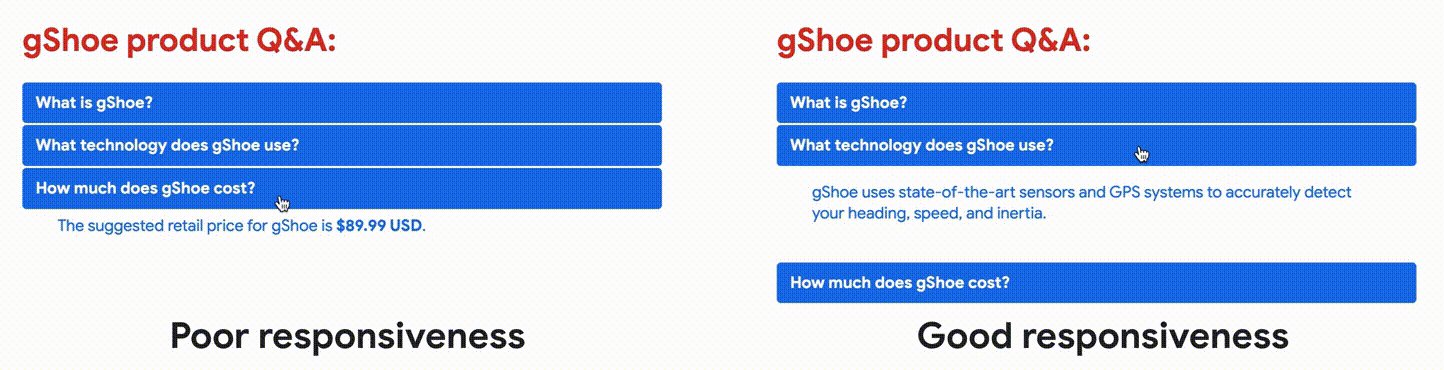
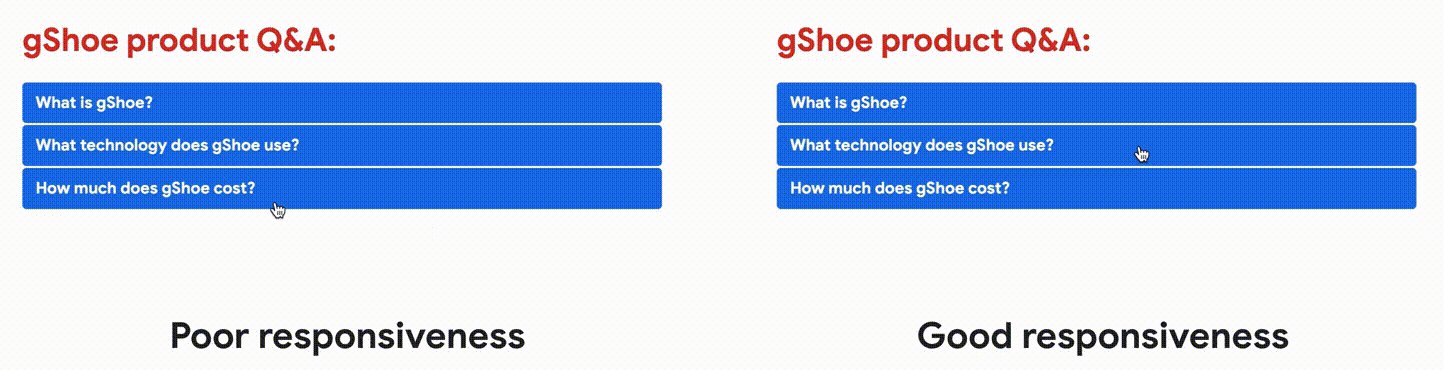
Interaction to Next Paint, or INP, is a performance metric used to measure the responsiveness of a web page. It's the time taken from when a user interacts with your website (like clicking a button or a link) to the time when the browser finishes rendering the result of that interaction.
In simpler terms, INP is all about how quickly your website responds to user actions. If you've ever clicked on something on a website and had to wait for what felt like forever for the page to respond, you've experienced a high INP.
Why is INP Important?
In the digital age, speed is everything. Users expect websites to be fast and responsive. If a website takes too long to respond to a user's action, they might get frustrated and leave. This is why INP is so important.

A low INP means your website is quick and responsive, leading to a better user experience. On the other hand, a high INP could indicate performance issues that need to be addressed.
How is INP Measured?
INP is measured in milliseconds (ms), with lower values indicating better performance. There are several tools available that can measure INP, including Google's Lighthouse, Chrome DevTools, and Web Vitals Chrome Extension.
These tools work by simulating user interactions and measuring the time it takes for the browser to respond. They can provide valuable insights into your website's performance and help you identify areas for improvement.

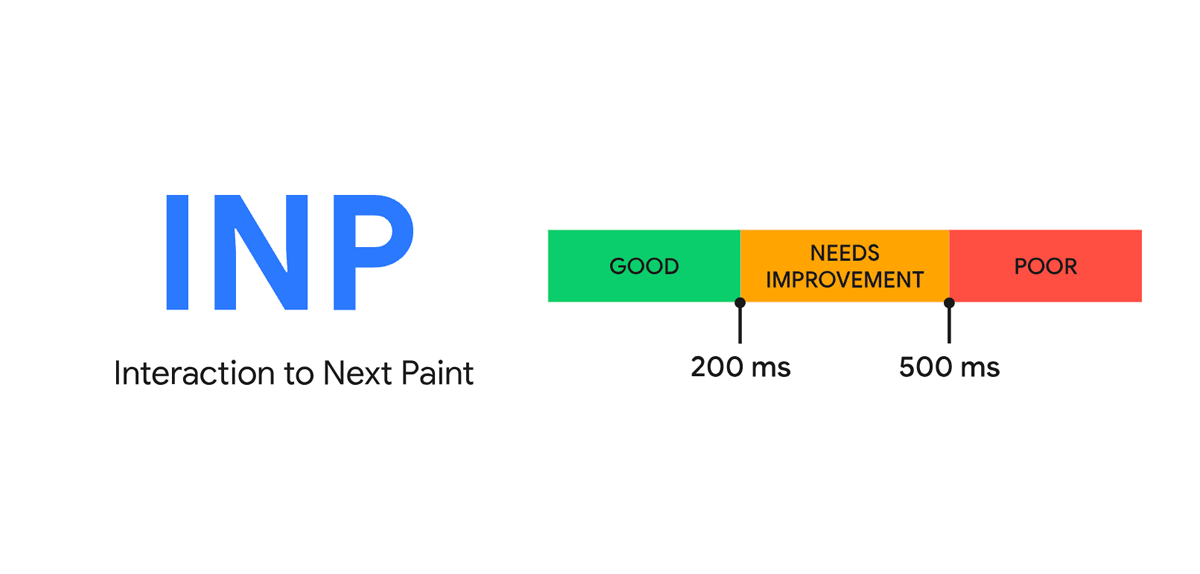
If your Input Latency (INP) is 200 milliseconds or less, it indicates that your page is highly responsive and it passes the Web Vitals Test. For INP values between 200 and 500 milliseconds, your page's responsiveness needs improvement. However, if your INP exceeds 500 milliseconds, it signifies that your page has a low level of responsiveness.
How to Improve INP?
Improving INP involves optimizing your website's performance. This could involve a variety of strategies, such as:
Here are some points on how to optimize Interaction to Next Paint (INP) according to the guide:
Figure out what's causing poor INP: Before you can fix slow interactions, you need data to tell you if your website's INP is poor or needs improvement.
Find slow interactions in the field: Start with field data from a Real User Monitoring (RUM) provider. This will give you a page's INP value and contextual data that highlights what specific interaction was responsible for the INP value.
Diagnose slow interactions in the lab: Once you have field data that suggests you have slow interactions, you should start testing in the lab.
Optimize interactions: Once you've identified a slow interaction and can reproduce it in the lab, the next step is to optimize it. Interactions can be broken down into three phases: the input delay, the processing time, and the presentation delay.
Identify and reduce input delay: When a user interacts with a page, the first part of that interaction is the input delay. Depending on other activity on the page, input delays can be considerable in length. You'll want to reduce input delay to a minimum so that interactions can begin running event callbacks as soon as possible.
Understand the relationship between script evaluation and long tasks during startup: One thing that can extend an interaction's input delay while a page loads is script evaluation. After a JavaScript file has been fetched from the network, the browser still has work to do before that JavaScript can run. This work can introduce long tasks on the main thread, which will delay the browser from responding to other user interactions.
Optimize event callbacks: The input delay is only the first part of what INP measures. You'll also need to make sure that the event callbacks that run in response to a user interaction can complete as quickly as possible.
You can learn more about Optimizing INP in this article at web.dev.
Conclusion
INP is a crucial metric for understanding and improving the performance of your website. By focusing on INP, you can ensure your website is responsive and provides a great user experience. Remember, a fast website isn't just good for users—it's good for business too!
So, the next time you're optimizing your website, don't forget to consider INP. It might just be the key to taking your website's performance to the next level.
