
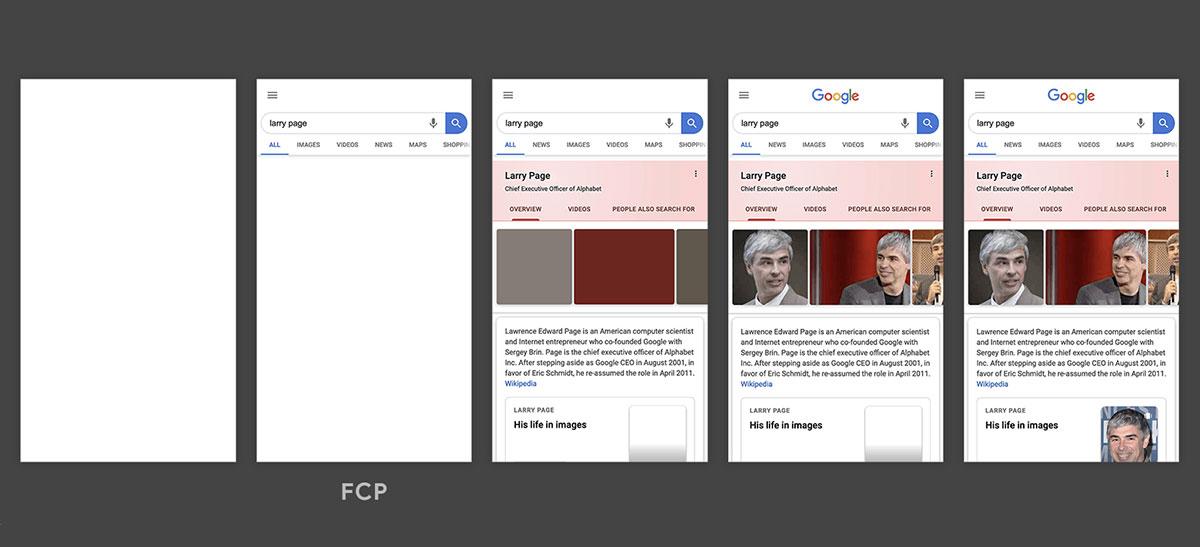
First Contentful Paint (FCP) is the time from when the page begins to load to when any text or image (this includes background images), non-white canvas, or Scalable Vector Graphics (SVG) content is first painted on the screen.
FCP is a user-centric metric of high importance, as it provides users with a clear picture of your website's perceived load speed. It's one of the critical performance measurement metrics utilized by Google.
Yelp reduced First Contentful Paint (75th percentile) by 45% and Yelp Page Complete (75th percentile) by 25% and saw a 15% improvement in their conversion rate.
As the name implies, it's the first point in the page load timeline where the browser can start rendering content to the user's screen. The content that gets painted first could be anything ranging from:
- A block of text within a
<p>or<div>element - A graphic drawn in an SVG or
<canvas>element - An
<img>element - A background image set via CSS

Remember, elements outside the viewport or any overflow content are not considered in the FCP calculation. Also, if a loading spinner that occupies the full viewport gets painted first, it isn't considered for FCP.
What's a desirable FCP value?
The recommended FCP value should ideally be less than 1.8 seconds. The Chrome User Experience Report (CrUX) data, which compiles real-world data from Chrome users who voluntarily share their information, indicates that for an FCP to be classified as "good," 75% of the page visits should render the first piece of content in under 1.8 seconds.
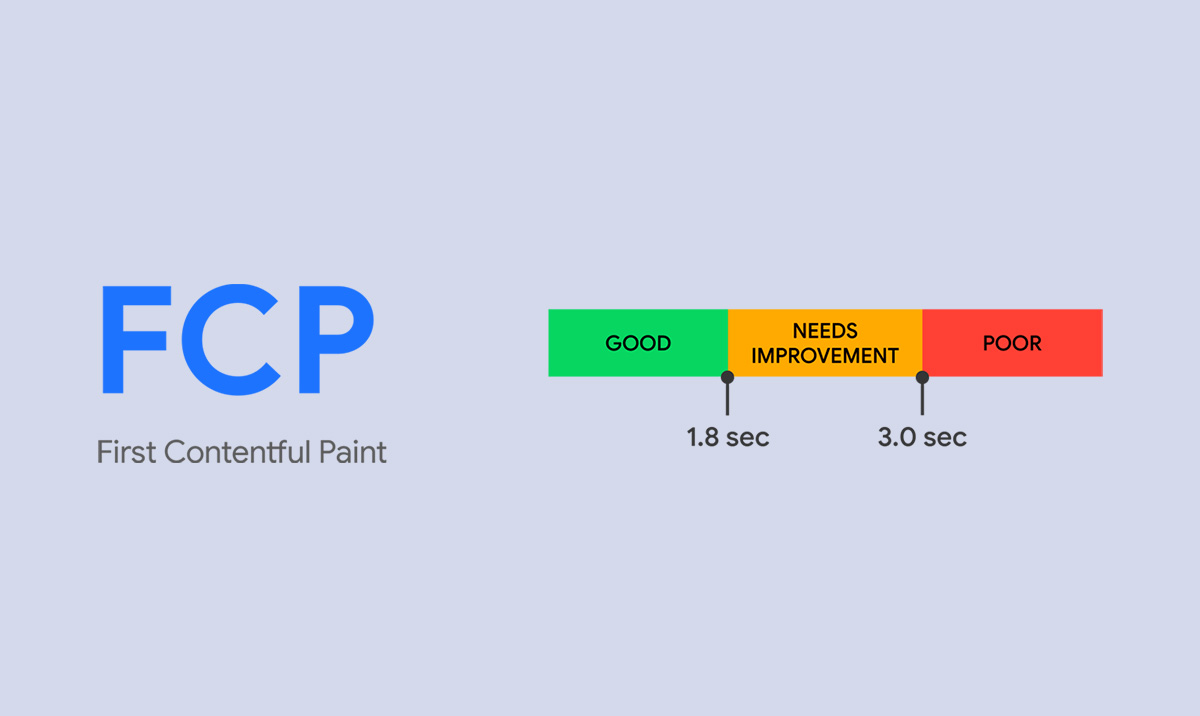
Based on your FCP value, your webpage might be categorized into one of these classes:
- Good: Less than 1.8 second
- Needs improvement: Between 1.8 second and 3 seconds
- Poor: Higher than 3 seconds
These thresholds serve as guidelines for developers to understand where their site stands in terms of user-perceived load speed and where there is room for improvement.
CrUX Data Analysis
As of June 2023, an impressive 60.3% of sites land in the 'good' FCP category. This percentage is averaged across the site. As mentioned, to qualify as "good," 75% of page visits should render the initial piece of content in less than 1.8 seconds.
Interestingly, our recent studies indicate that the biggest challenge many web developers face today is optimizing the FCP. It appears that achieving a 'good' FCP score is far more challenging on slower network connections. Furthermore, mobile devices tend to have poorer FCP values compared to desktops, indicating a potential area of focus for improvement.
How to measure First Contentful Paint
FCP can be gauged through two primary forms of data: field data and lab data.
Field data originates from the Chrome User Experience Report (CrUX), featuring data from actual Chrome users who opt to share their experiences. This provides you with an accurate idea of real-world FCP performance across diverse network conditions, devices, caching methods, and more.
In contrast, lab data is collected under controlled conditions to ensure repeatability and reliability. While Google doesn't use this data for its performance metrics, it can be incredibly useful for pinpointing performance issues and verifying fixes, especially considering that the CrUX (field) data operates on a 28-day rolling average, thereby delaying the impact of any changes made.
How to Improve FCP
Improving FCP revolves around reducing the time it takes for a browser to render the first bit of content after a user navigates to your page. Here are a few strategies:
- Minimize CSS: Avoid large, complex layouts and style calculations by keeping your CSS lean.
- Optimize the server response times: This can be achieved by choosing a quality hosting service, using a Content Delivery Network (CDN), and employing caching. Higher Response Times (TTFB) can result in poor FCP and consequently poor LCP scores.
- Use asynchronous scripts: They don't block the DOM construction, reducing the time it takes to become interactive.
- Defer, Delay, and Lazy Load: These techniques can be applied on content and code that is either far from viewport and not required for the first paint.
- Optimize image loading: Techniques like lazy loading, using optimized and modern formats, and resizing images can significantly improve FCP.
Conclusion
As user experience continues to rise in prominence, understanding and optimizing the performance metrics that influence it is becoming increasingly crucial.
First Contentful Paint serves as a user-centric metric that helps assess the perceived speed of your webpage from a user's perspective.
By effectively measuring and improving your site's FCP, you can create a faster, more enjoyable user experience, leading to higher user engagement and, ultimately, success in your online endeavors.
