
Cumulative Layout Shift (CLS) is a Core Web Vital that measures the Visual Stability of a website.
Before understanding Cumulative Layout Shift, we first need to understand what constitutes a Layout Shift.
What is Layout Shift?
Layout Shift refers to the unexpected movement of web page elements while the page is still loading. Imagine reading an article online, and just as you're about to click a link, it moves, and you end up clicking something else. That's a layout shift.
It's a frustrating experience for users and can lead to lower engagement and higher bounce rates.
Layout Shift vs Cumulative Layout Shift
While Layout Shift is a single instance of unexpected movement, Cumulative Layout Shift (CLS) is a metric that quantifies all the layout shifts that occur during the lifespan of a page.
It's part of Google's Core Web Vitals, a set of metrics aimed at measuring user experience. A high CLS score indicates a poor user experience, as it means elements on the page have moved around a lot.
How to Measure CLS
CLS is calculated by multiplying the impact fraction by the distance fraction.
The impact fraction measures the viewport area that an unstable element affects, while the distance fraction measures the distance an unstable element has moved, relative to the viewport.
Several tools can help you measure CLS. Google's Lighthouse, an open-source, automated tool for improving the quality of web pages, provides a performance report that includes CLS.
PageSpeed Insights, another Google tool, also measures CLS. For those who prefer working directly in the browser, Chrome DevTools offers a performance panel that includes a web vitals section, where you can see the CLS score.
To diagnose Layout Shift in real-time, the Web Vitals Chrome extension is an excellent tool. You can also use the CLS GIF Generation Tool for a visual representation of the Layout Shift.
Biggest Culprits of Layout Shift
Several factors can cause layout shifts. Images or videos without dimensions, dynamically injected content, web fonts causing FOIT/FOUT, and actions waiting for a network response before updating DOM are some of the biggest culprits.
For instance, if an image doesn't have specified dimensions, the browser won't know how much space to allocate to it until it loads, causing other elements to move around.
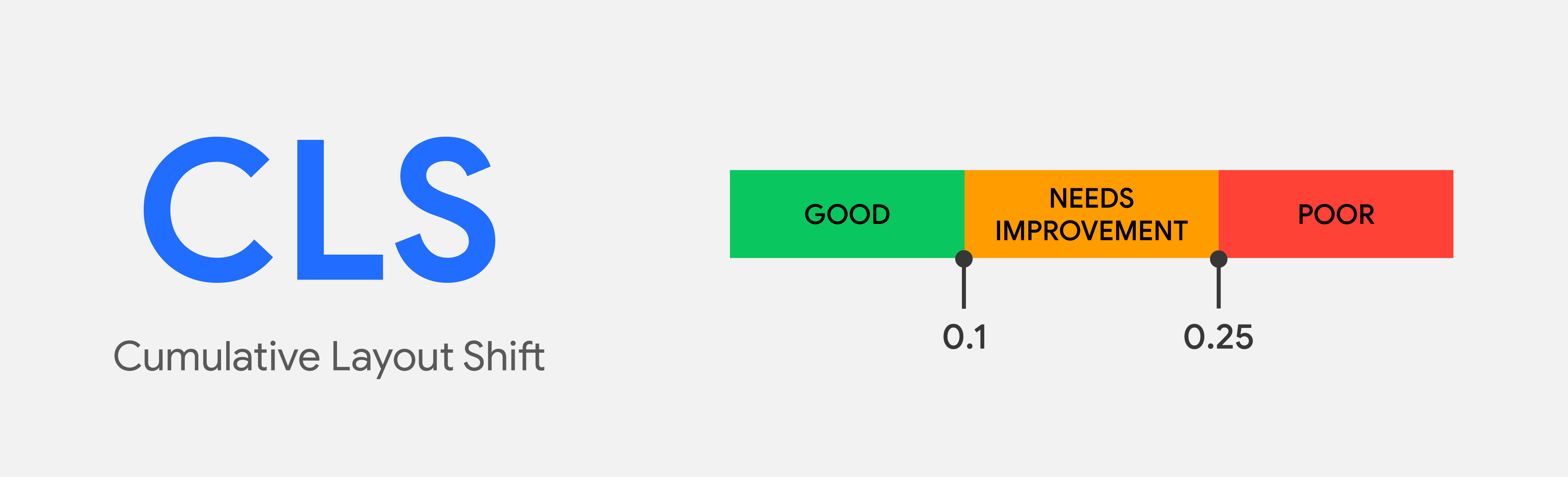
What is a Good CLS Score

A good CLS score is less than 0.1. This means that the page is stable and users can interact with it without being disrupted by elements shifting around.
A score below 0.1 signifies a smooth, seamless user experience, which is the ultimate goal for any website. This level of stability ensures that users can navigate and interact with your site without any unexpected movements, leading to a more enjoyable browsing experience and increasing the likelihood of user engagement and conversion.
A CLS score between 0.1 and 0.25 is considered in the "needs improvement" range. While not disastrous, a score in this range indicates that users may experience some unexpected layout shifts while interacting with the page. It's a signal that there are elements on your page that could be optimized to improve stability.
A CLS score above 0.25 is categorized as poor. This means that users are likely experiencing significant layout shifts, which can be very disruptive and lead to a negative user experience. High CLS scores can result in user frustration, leading to higher bounce rates and lower engagement.
It's important to note that these scores are not static. As you make changes to your website, your CLS score can fluctuate. Regular monitoring and optimization can help maintain a good CLS score and ensure a positive user experience.
iCook improved CLS by 15% and saw a 10% increase in ad revenue as a result.
How To Improve CLS
Improving CLS involves minimizing unexpected shifts. Here are some strategies:
Specify dimensions: Always include width and height size attributes on your images and video elements.
Reserve space for ads & dynamic content: Avoid collapsing ad slots and reserve the space beforehand.
Avoid inserting content above existing content: Unless responding to user interaction, avoid adding new content above existing content on the page.
Use CSS aspect ratio boxes: This can force an element to take up a specified amount of space.
Preload key resources: Preload important resources, such as fonts, to reduce loading time.
Optimize font delivery: Use
font-display: optionalto ensure text remains visible during webfont loads.
Conclusion
CLS is a crucial metric for understanding user experience on your website. By understanding what causes layout shifts and taking steps to minimize them, you can improve your CLS score and provide a smoother, more enjoyable experience for your users.
Yahoo! Japan News reduced CLS by .2, decreasing the number of URLs with poor performance in search console by 98%. As a result, they saw a 15.1% increase in page views per session, 13.3% longer session durations and a 1.72% decrease in bounce rate.
Remember, a good user experience leads to higher engagement, better conversion rates, and happier customers.