Web Vitals is an initiative by Google to provide unified guidance for quality signals that are essential to delivering a great user experience on the web. These metrics aim to help developers measure and improve the user experience on their websites. They cover various aspects of a webpage, from how fast the content loads to how quickly the page becomes interactive and stable.
There are several Web Vitals, but Google has highlighted a subset of these as Core Web Vitals, which are of particular importance in evaluating the overall health of a site and should be monitored by all site owners.
Understanding Core Web Vitals

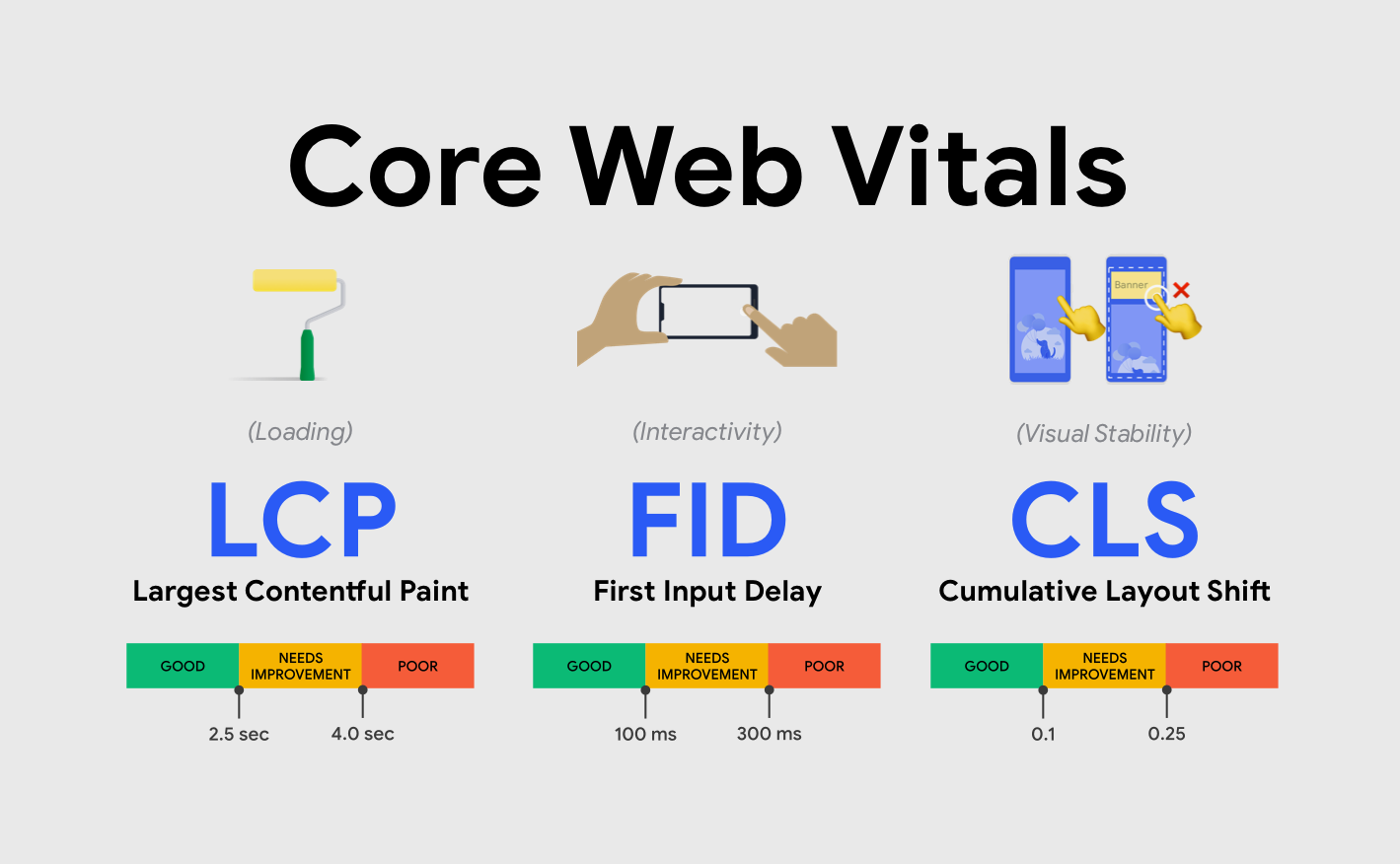
Core Web Vitals are a set of three specific factors that Google considers important in a webpage's overall user experience. They include:
Largest Contentful Paint (LCP): This metric measures the loading performance of your site. Specifically, it captures the time it takes to render the largest content element visible in the viewport, from the time the page starts loading. A good LCP score is considered to be 2.5 seconds or less.
First Input Delay (FID): FID measures the interactivity of your website. It quantifies the time from when a user first interacts with your site (e.g., when they click a link, tap a button, or use a custom, JavaScript-powered control) to the time when the browser is able to respond to that interaction. A good FID score is less than 100 milliseconds.
In March 2024, Interaction to Next Paint (INP) will replace First Input Delay as a Core Web Vital. Learn more.
- Cumulative Layout Shift (CLS): CLS measures the visual stability of your site. It quantifies how much the layout of your content unexpectedly shifts around as the page is being loaded. A low CLS score (less than 0.1) means your website is stable as it loads, which is what you want.
Why Are Core Web Vitals Important?
Core Web Vitals are crucial because they directly impact the user experience. If your website takes too long to load (poor LCP), is slow to become interactive (high FID), or the layout jumps around as it's loading (high CLS), it can frustrate users and potentially drive them away.
Additionally, Google has announced that these metrics will influence a website's search ranking. That means, all else being equal, a site with better Core Web Vitals may rank higher in Google's search results than a similar site with poor Core Web Vitals.
Improving Your Website's Core Web Vitals
Improving your Website's Core Web Vitals should be an ongoing effort. It's not a one-time task but rather something that needs to be continuously monitored and improved. You can measure these metrics using various tools like Google's PageSpeed Insights, Chrome User Experience Report, and Search Console’s Core Web Vitals report.
Remember, the ultimate goal is to provide a better user experience. By focusing on these Core Web Vitals, you'll not only improve your website's performance but also potentially boost your site's visibility in search results, leading to more traffic and engagement.
